원래 heroku 사용하다가 유료로 바뀌여서 기왕이면 국내것 사용하자 하면서 해봄
결론은 git은 되나 git hub 할려면 여러 복잡한 과정이 있는것 같음(구글링)
그대로 git사용해서 해볼려고 함(언제가는 git hub 쉽게 되겠죠)
1. 카페 24 가입
https://hosting.cafe24.com/?controller=new_product_page&page=language
카페24 호스팅 | 온라인 비즈니스의 시작
node.js 버전은 신규 신청 시 선택이 가능하며, 버전은 주기적으로 업데이트 되므로 마이너 버전은 신청 시기에 따라 변경될 수 있습니다.
hosting.cafe24.com
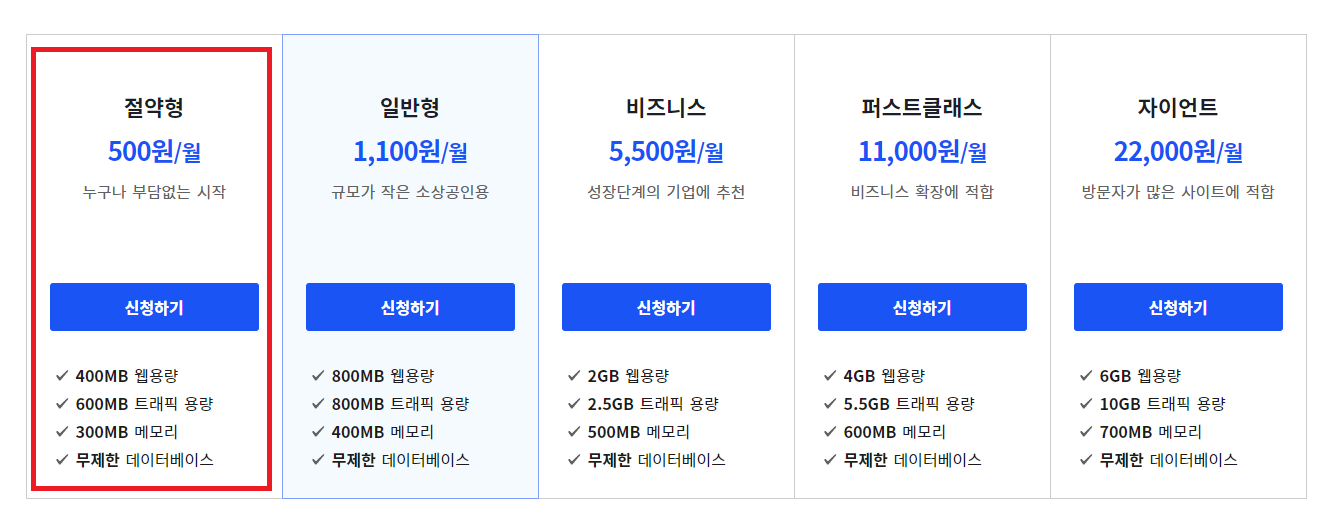
2. 선택하기(개인 공부용이기 때문에 최소로 하면된다)

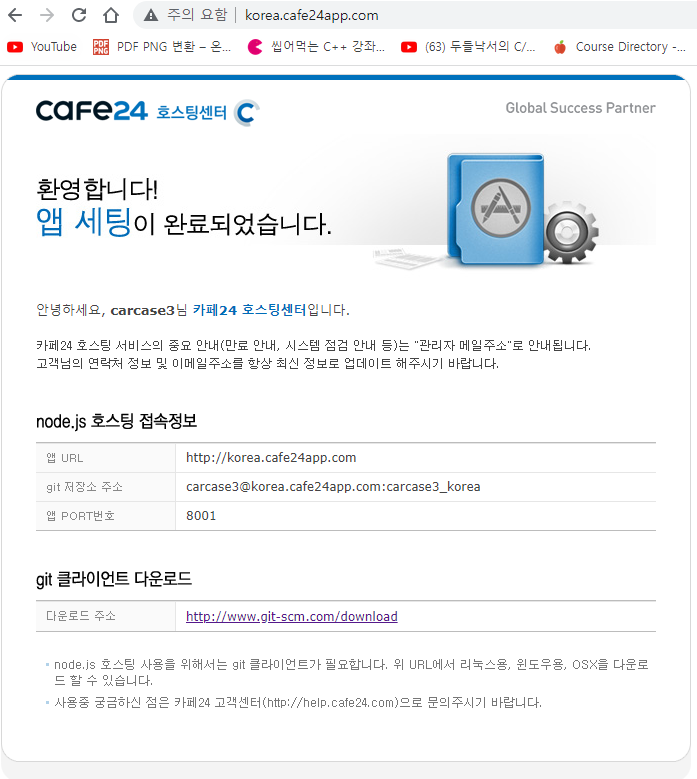
3. 아이디 없으면 만들고 신청하면 총 설치비하고 월금액 합치면 만원정도 나옴(나의 서비스 관리 보면 이렇게 나오면 구매완료된것)

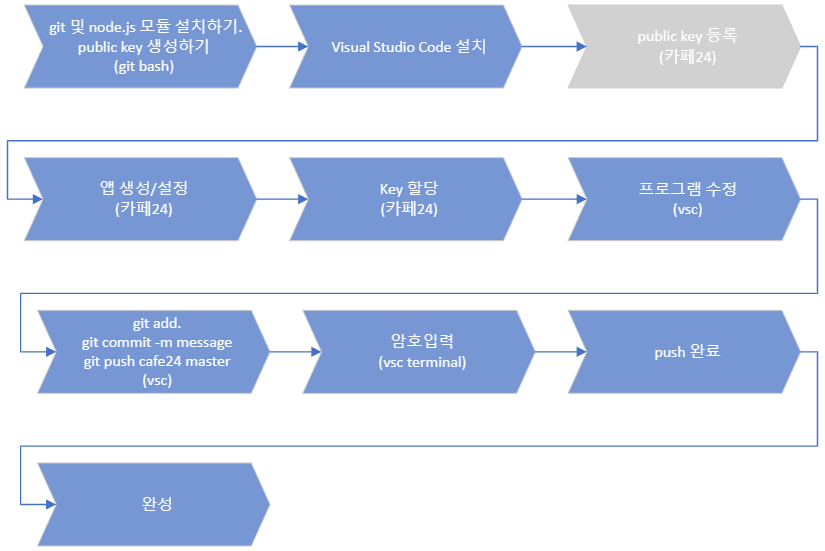
전체과정


키 명칭에는 아무거나 넣어도 상관없다. (전 korea로 해봄)(암호 반드시 기억할 것 - 아래 사진 참조)
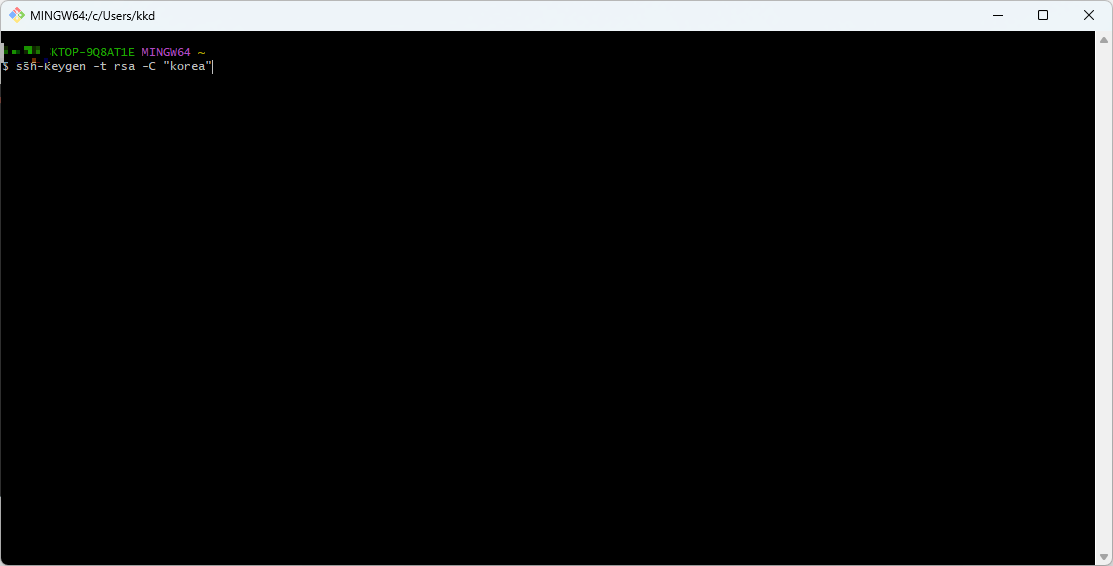
ssh-keygen -t rsa -C "키 명칭"
ssh-keygen -t rsa -C "korea"
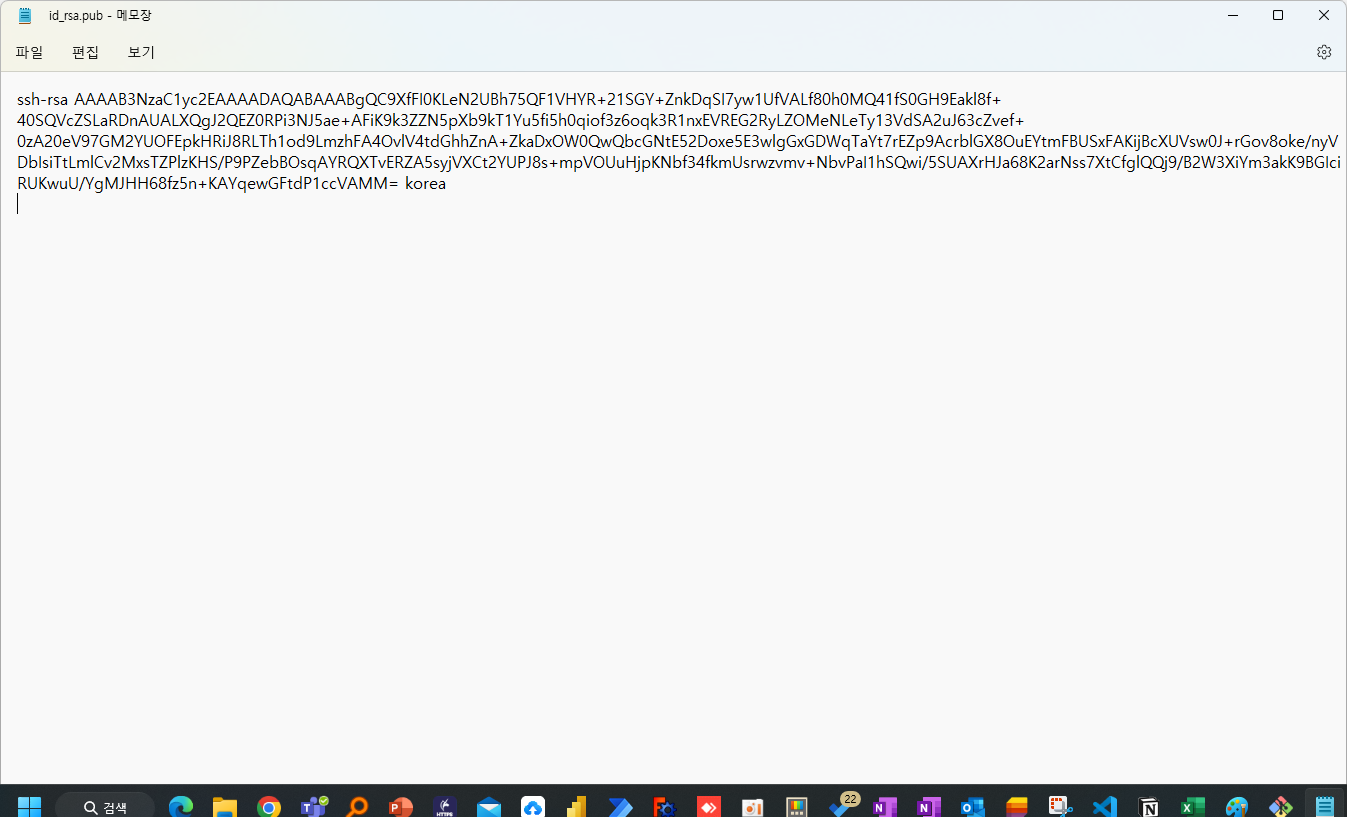
key 가 생성됨(C:\Users\username\.ssh)

위 파일 열어본다.

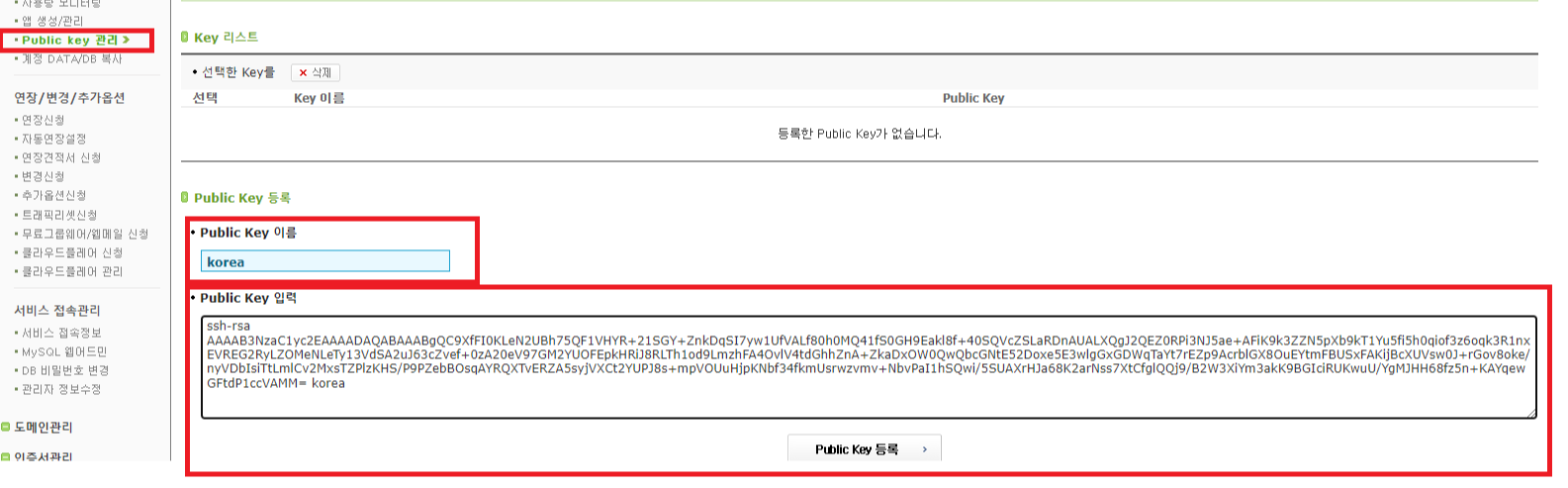
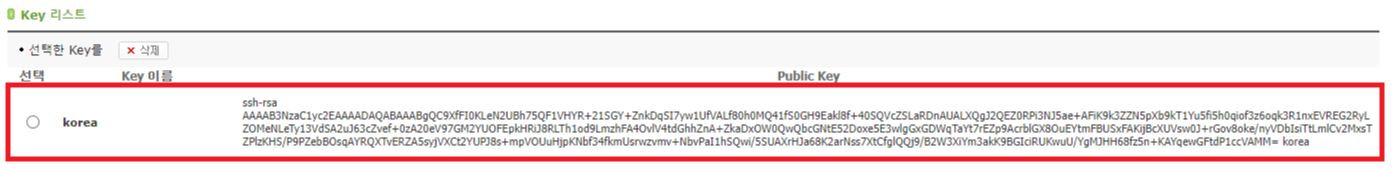
카페24에 키 등록



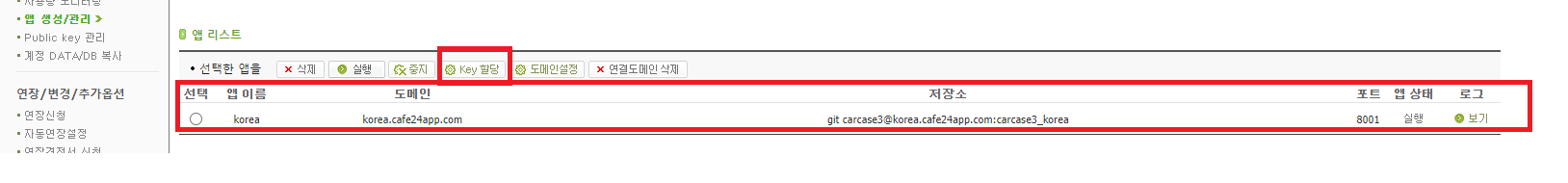
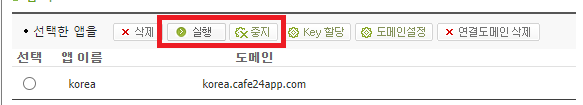
앱 생성


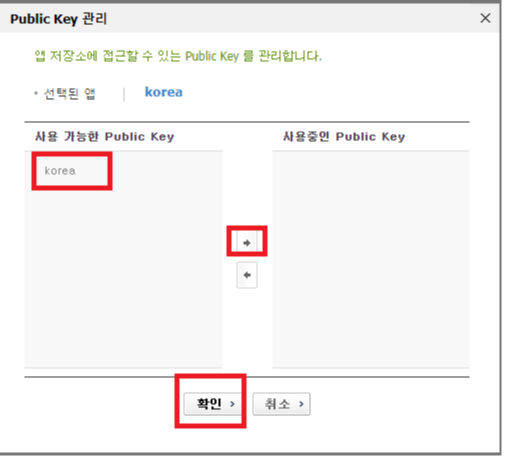
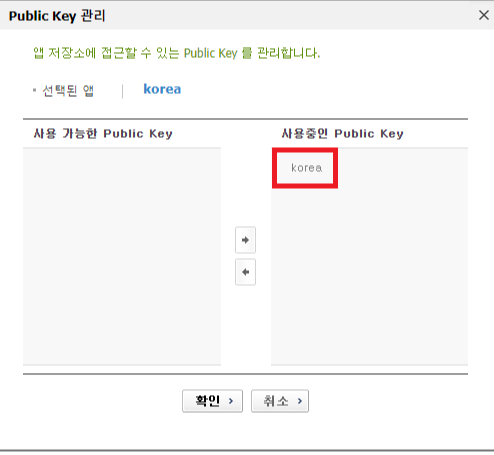
앱에 키 등록



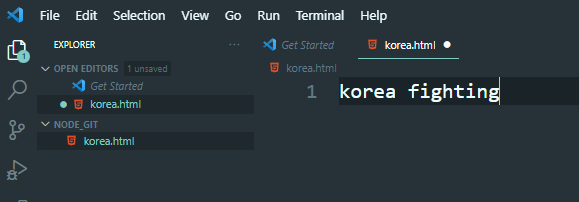
git 잘 되는지 Test
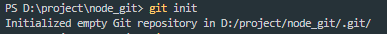
git 시작하기(init)

git init

git commit 하기
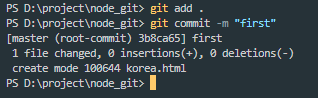
git add .
git commit -m "first"

카페24에 연결하기(저장소 이름 잘 확인하기) - cafe24는 임의로 정한 이름(카페24라서 그냥 정함)

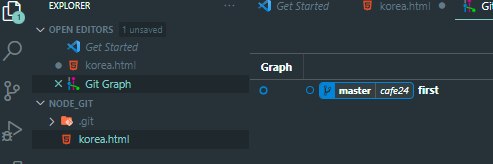
git remote add cafe24 carcase3@korea.cafe24app.com:carcase3_korea
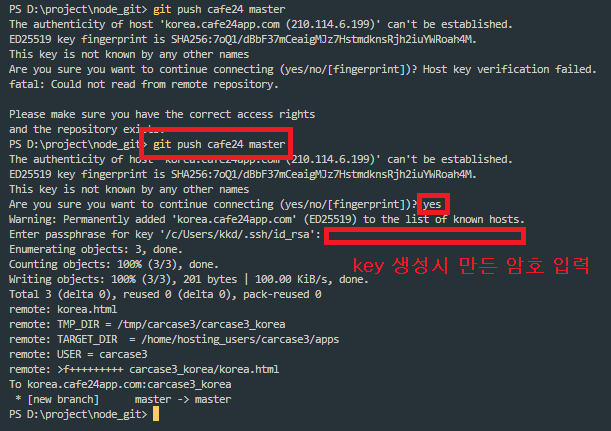
git push cafe24 master


node js 기본 꾸미기(express, ejs 필요함)
npm install express ejs --save

그냥 주소 클릭하면 이런식으로 보인다.(node js 파일이 업으니까)

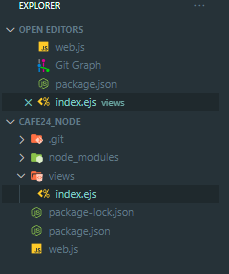
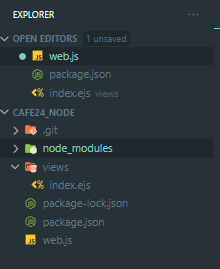
기본 꾸미기(web.js, index.ejs(views 폴더안에 있어야 함))

파일 작성(test용)
const express = require('express')
const app = express()
const PORT = 8001
app.set('views', __dirname + '/views');
app.set('view engine', 'ejs')
app.get('/', (req, res) => {
res.render('index')
})
app.listen(PORT, () => {
console.log(`server started on PORT ${PORT}`)
})- web.js(카페24는 web.js)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
testing cafe25
</body>
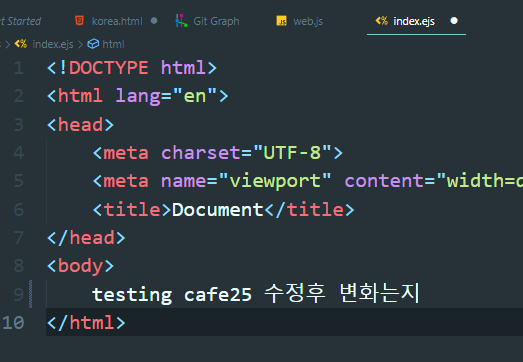
</html>- index.ejs
{
"dependencies": {
"ejs": "^3.1.8",
"express": "^4.18.2"
},
"scripts": {
"start": "node ./web.js"
}
}- package.json
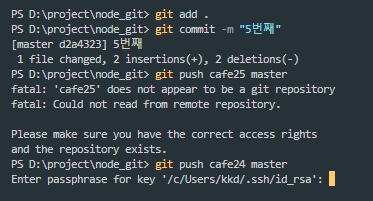
다시 내용좀 git commit 해서 cafe24에 push해보기
git add .
git commit -m "4번째"
git push cafe24 master
결과

안나온다면 첫번째 commit하기전에 git add . 를 안해서 그런경우도 있었고 잘 안되면 앱 중지후 다시 실행해본다.
key 생성시 암호만 잘 기억하면된다.(본인도 잊어 먹어서 그냥 다시 만듬)

수정하고 다시 push해서 적용되는지 보자



끝
'Study(매일매일한걸음씩) > Web(html,css,js)' 카테고리의 다른 글
| node js로 메일 보내기(gmail) #1 -vsc (0) | 2024.04.04 |
|---|---|
| [firebase]를 이용하여 web 호스팅 하기(초간단) (2) | 2023.10.17 |
| mongodb 하고 nosqlbooster 연결하기 (0) | 2022.12.16 |
| input date오늘 날짜로 설정하기 (0) | 2022.12.13 |




댓글