잘모른다. 올해는 리액트로 프로젝트 많이 해보자
1. 준비
- visual studio code 설치
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
- node js 설치
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
2. 프로젝트 만들기
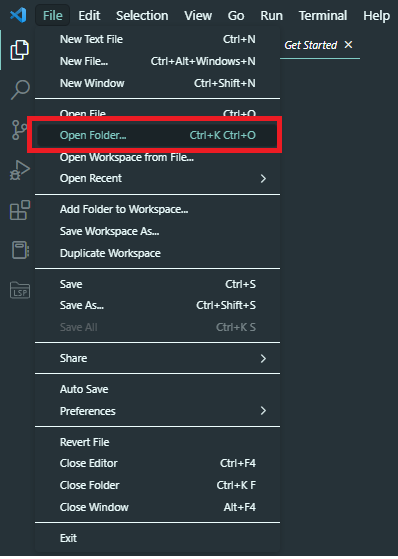
- 폴더 열기(임의로 만들어서 vsc에서 열면 된다)


- 프로젝트 만들기
npx create-react-app my-app
cd my-app
npm starthttps://ko.reactjs.org/docs/create-a-new-react-app.html#create-react-app
새로운 React 앱 만들기 – React
A JavaScript library for building user interfaces
ko.reactjs.org
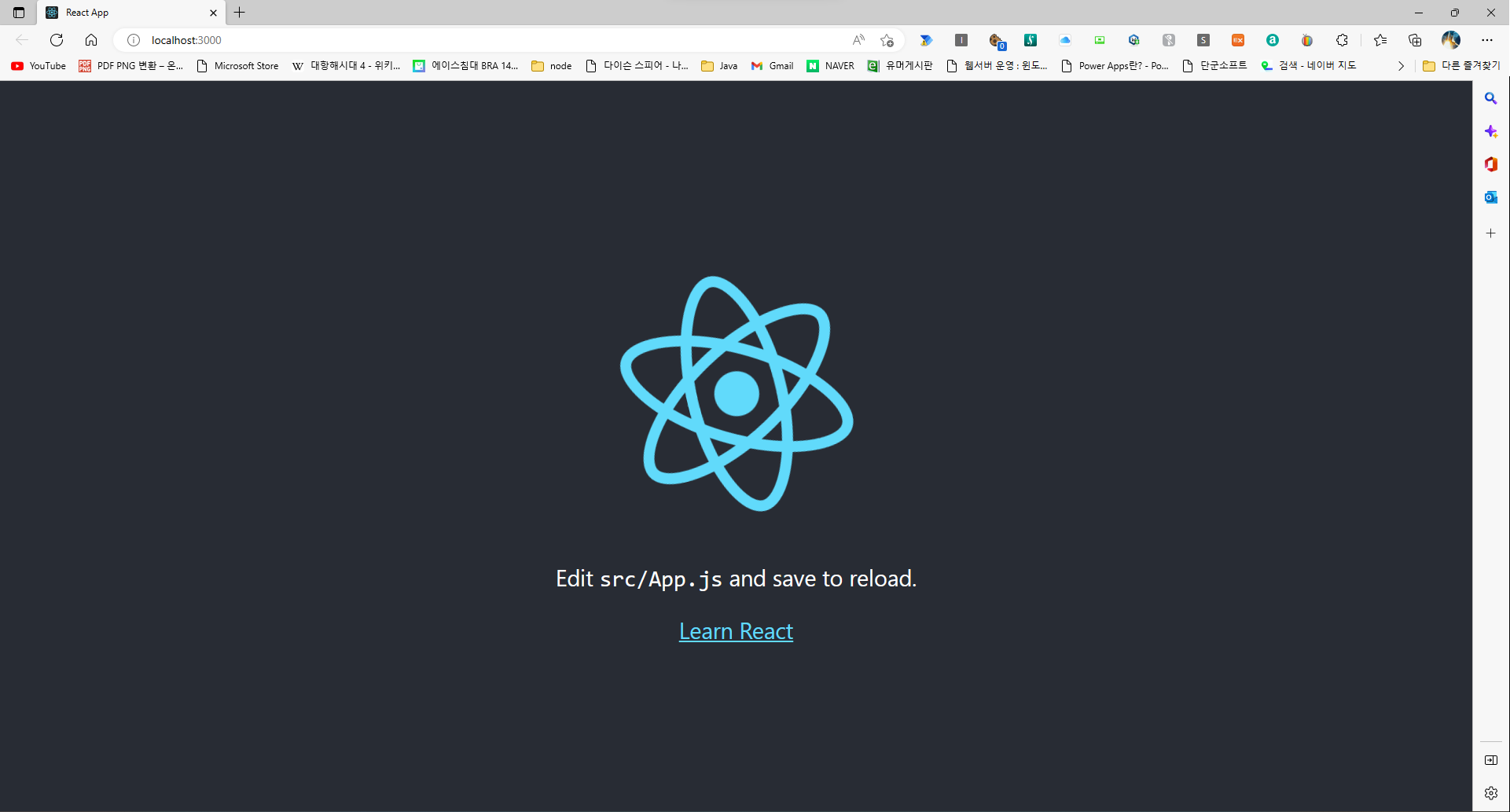
- npm start 결과(끝)


이렇게 시작하면 된다. 뭐든지 시작이 어렵다. 마무리도 어렵지만 꾸준히 하면 된다. 시작은 미미하지만 끝은 미미하지 않을 것이다.
참조
React 시작하기 - Web 개발 학습하기 | MDN
이 문서에서는 React를 소개합니다. 우리는 React에 대한 약간의 배경지식과 사용 예시, 로컬 컴퓨터에 React 툴체인을 설정하는 방법을 배우고 프로세스에서의 React 동작 원리를 배우기 위해서 간단
developer.mozilla.org
댓글